Membuat Tukaran Link yang RollDown
SCRIPT LINK FRIENDS YANG BERGABUNG DAN UNTUK BERGABUNG YG ROLLDOWN
Sebenarnya artikel ini merupakan hasil dari beberapa sumber yang saya coba menggabungkan dari apa yang saya dapatkan dari blog2 rekan rekan kita yang hebat..seperti dari blognya ROHMAN
dan dari blognya Marcellino
yang secara khusus saya minta dia mengirimkan script yang dia gunakan dalam blognya
yang dikirimkan ke email saya langsung.Terimakasih ya semuanya…Saya hanya berharap semoga apa yang saya sampaikan disini mungkin akan berguna bagi para Blogger yang jago-jago.Tidak seperti saya yang hanya mencari apa yang ada di internet dan mencoba sedikit modif sesuai keinginan saya.
Nah berikut ini scriptnya silahkan dicoba ya…
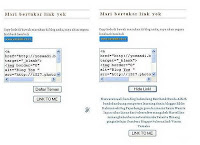
<h2>Mari bertukar link yok</h2>
<br/>
Copy kode di bawah masukan di blog anda, saya akan segera linkback kembali
<br/>
<img border="0" alt="Blog Yos " src="http://i527.photobucket.com/albums/cc354/yosaadi/cooltext409881387.png"/>
<br/><br/>
<textarea rows="6" cols="22" name="code">
<a href="http://yosaadi.blogspot.com" target="_blank">
<img border="0" alt="Blog Yos " src="http://i527.photobucket.com/albums/cc354/yosaadi/cooltext409881387.png"/></a>
</textarea>
<div style="text-align: justify;">
<span style="color: rgb(0, 0, 0);"></span><span style="color: rgb(0, 0, 0);"><center><div id="spoiler"><div><input style="margin: 10px; padding: 0px; width: 100px;" value="Daftar Teman" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display = ''; this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display = 'none'; this.innerText = ''; this.value = 'Hide Link!'; } else { this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display = 'none'; this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display = ''; this.innerText = ''; this.value = 'Link Teman'; }" type="button"/>
<div id="show" style="border-style: solid; border-width: 1px; margin: 0px; padding: 4px; display: none; width: 100%;">
<span style="color: rgb(0, 0, 0);">
<!—INI DAFTAR LIST TEMAN2 KITA -->
<!—CONTOH ISIAN BLOG TEMAN KITA -->
<!-- ini yang memakai banner ya -->
<a href="http://yosaadi.blogspot.com" target="_blank">
<img border="0" alt="Blog Yos " src="http://i527.photobucket.com/albums/cc354/yosaadi/cooltext409881387.png"/></a>
<a href="http://yosaadi.blogspot.com/" target="_blank">RangMinang</a>
<!-- ini yang tak memakai banner -->
<a href="http://yosaadi.blogspot.com/" target="_blank">RangMinang</a>
<div id="hide"></div></span></div></div></div></center></span></div><a href="http://yosaadi.blogspot.com/" target="_blank">
</a><div id="hide"></div>
<center>
<form action="http://beta.blogger.com/add-widget" method="POST">
<input value="FAVOURITE" name="widget.title" type="hidden"/><textarea style="display:none;" name="widget.content">
<a href="http:// yosaadi.blogspot.com " target="_blank"/>
<img border="0" alt=" Blog Yos " src="http://i527.photobucket.com/albums/cc354/yosaadi/cooltext409881387.png"/></a>
</textarea><input value="http://buzz.blogger.com" name="infoUrl" type="hidden"/>
<input value="http://www.blogger.com/img/icon_logo32.gif" name="logoUrl" type="hidden"/>
<input value="LINK TO ME" name="go" type="submit"/></form><br/>
</center>
Catatan:
1. pada tulisan yang berwarna ,nantinya kita gantikan dengan alamat blog kita dan alamat dimana logo blog kita kita upload..kebetulan saya disini menggunakan photobucket..anda bisa kok menggunakan hosting yang lainnya.bisa dari google atau yang lainnya.
2. Nah untuk " daftar teman2 kita " ,kita bisa menambahkan sebanyak mungkin alamat masing2 teman kita yang ingin kita tambahkan baik yang berupa banner maupun yang hanya berupa tulisan saja..
Nanti hasilnya ketika kita liat diblog kita akan tampil yang memakai banner dan yang hanya tulisan biasa saja( huruf saja ).
3. Lebar baris dan kolom bisa kita sesuaikan dengan kondisi kita.
Seperti ini :

Cara membandingkan template
Template Blog MAGAZINE1
Cara manual Parse Script untuk posting
Insya Allah bermanfaat ya..Jgn lupa tinggalkan jejak
www.yosaadi.co.cc
Sebenarnya artikel ini merupakan hasil dari beberapa sumber yang saya coba menggabungkan dari apa yang saya dapatkan dari blog2 rekan rekan kita yang hebat..seperti dari blognya ROHMAN
dan dari blognya Marcellino
yang secara khusus saya minta dia mengirimkan script yang dia gunakan dalam blognya
yang dikirimkan ke email saya langsung.Terimakasih ya semuanya…Saya hanya berharap semoga apa yang saya sampaikan disini mungkin akan berguna bagi para Blogger yang jago-jago.Tidak seperti saya yang hanya mencari apa yang ada di internet dan mencoba sedikit modif sesuai keinginan saya.
Nah berikut ini scriptnya silahkan dicoba ya…
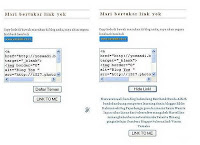
<h2>Mari bertukar link yok</h2>
<br/>
Copy kode di bawah masukan di blog anda, saya akan segera linkback kembali
<br/>
<img border="0" alt="Blog Yos " src="http://i527.photobucket.com/albums/cc354/yosaadi/cooltext409881387.png"/>
<br/><br/>
<textarea rows="6" cols="22" name="code">
<a href="http://yosaadi.blogspot.com" target="_blank">
<img border="0" alt="Blog Yos " src="http://i527.photobucket.com/albums/cc354/yosaadi/cooltext409881387.png"/></a>
</textarea>
<div style="text-align: justify;">
<span style="color: rgb(0, 0, 0);"></span><span style="color: rgb(0, 0, 0);"><center><div id="spoiler"><div><input style="margin: 10px; padding: 0px; width: 100px;" value="Daftar Teman" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display = ''; this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display = 'none'; this.innerText = ''; this.value = 'Hide Link!'; } else { this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display = 'none'; this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display = ''; this.innerText = ''; this.value = 'Link Teman'; }" type="button"/>
<div id="show" style="border-style: solid; border-width: 1px; margin: 0px; padding: 4px; display: none; width: 100%;">
<span style="color: rgb(0, 0, 0);">
<!—INI DAFTAR LIST TEMAN2 KITA -->
<!—CONTOH ISIAN BLOG TEMAN KITA -->
<!-- ini yang memakai banner ya -->
<a href="http://yosaadi.blogspot.com" target="_blank">
<img border="0" alt="Blog Yos " src="http://i527.photobucket.com/albums/cc354/yosaadi/cooltext409881387.png"/></a>
<a href="http://yosaadi.blogspot.com/" target="_blank">RangMinang</a>
<!-- ini yang tak memakai banner -->
<a href="http://yosaadi.blogspot.com/" target="_blank">RangMinang</a>
<div id="hide"></div></span></div></div></div></center></span></div><a href="http://yosaadi.blogspot.com/" target="_blank">
</a><div id="hide"></div>
<center>
<form action="http://beta.blogger.com/add-widget" method="POST">
<input value="FAVOURITE" name="widget.title" type="hidden"/><textarea style="display:none;" name="widget.content">
<a href="http:// yosaadi.blogspot.com " target="_blank"/>
<img border="0" alt=" Blog Yos " src="http://i527.photobucket.com/albums/cc354/yosaadi/cooltext409881387.png"/></a>
</textarea><input value="http://buzz.blogger.com" name="infoUrl" type="hidden"/>
<input value="http://www.blogger.com/img/icon_logo32.gif" name="logoUrl" type="hidden"/>
<input value="LINK TO ME" name="go" type="submit"/></form><br/>
</center>
Catatan:
1. pada tulisan yang berwarna ,nantinya kita gantikan dengan alamat blog kita dan alamat dimana logo blog kita kita upload..kebetulan saya disini menggunakan photobucket..anda bisa kok menggunakan hosting yang lainnya.bisa dari google atau yang lainnya.
2. Nah untuk " daftar teman2 kita " ,kita bisa menambahkan sebanyak mungkin alamat masing2 teman kita yang ingin kita tambahkan baik yang berupa banner maupun yang hanya berupa tulisan saja..
Nanti hasilnya ketika kita liat diblog kita akan tampil yang memakai banner dan yang hanya tulisan biasa saja( huruf saja ).
3. Lebar baris dan kolom bisa kita sesuaikan dengan kondisi kita.
Seperti ini :

Cara membandingkan template
Template Blog MAGAZINE1
Cara manual Parse Script untuk posting
Insya Allah bermanfaat ya..Jgn lupa tinggalkan jejak
www.yosaadi.co.cc


Komentar
Posting Komentar
Silahkan berkomentar ya..saya berharap sobat dapat memberikan saran dan komentarnya disini..Terimakasih.